こんにちは!kara-Sの佐藤です。
先日、8月からスタートした「ほんきでHTML第3期」が最終回を迎えました。
この授業では、最終課題として、生徒さんそれぞれに1つのサイトを制作していただき、
最終回ではそのサイトの発表をしていただきます。

最終日も発表直前まで作業が続きます。
先生方も最後の仕上げのサポートをされています。

いよいよ発表がはじまりました!完成された作品をご紹介させていただきます。
こちらの生徒さんが制作されたサイトは、ポートフォリオサイト。
ご自身の作品を紹介するためのサイトです。

かわいらしい作品が四角の中に並んでいます。
今回、こだわられたポイントは、メディアクエリという技術を使用し、
ウィンドウのサイズに合わせて、サイト内の画像の配置が変わるところです。

3段階のパターンを作られていました。
こうすることで、それぞれの機器に合ったサイズで表示されるため、
スマートフォンなどで見た場合でも、見やすくレイアウトされます。

完成したサイトを見るだけではなく、コーディングの内容までしっかり先生のチェックが入ります。
こちらの生徒さんのソースは大変きれいに書かれていたようです。

続いてこちらは、ミュージックプレーヤーになるようなサイトということで、
SoundCloudという、既存のサービスを利用して制作されました。
この画面をクリックすると、、

このように、小さい別のウィンドウが開いて、そこで操作できるというもの。
こうすれば、他のサイトを見ながらでも使いやすいですね。
ただ、最初のページがシンプルすぎたので、サイト自体の概要などもあったほうがよいのでは、と
先生方からアドバイスも。

つづきまして、こちらの作品は、蛙の旅行記。
蛙(のかぶりもの)が観光地に出向いた写真をまとめたサイトです。
丸や蛙のところにカーソルを合わせると、ぶるぶる震えたり、大きくなったり、光ったり、
様々な動きをしてくれます。
内容も面白く、始めに参考にされたいと紹介されていたサイトのように、
動きが沢山ある、楽しいサイトになりました!

(私も気になる写真が沢山…)
コーディングのほうは、先生がおっしゃるには、やりたいことをどんどん取り入れていっている
好奇心旺盛なタイプだそうで、楽しんで制作されているのが、ソースからも伝わってきています。
他にもデザインや、見やすさにこだわったものなど、素敵なサイトが沢山仕上がりました。
今回は、ポートフォリオサイトが多かったように思います。

こちらも、ご自身で撮影された写真を紹介するサイト。
twitterやfacebookなども組込まれています。
上部のサイトロゴの星マークがくるくる回るところもポイントです!

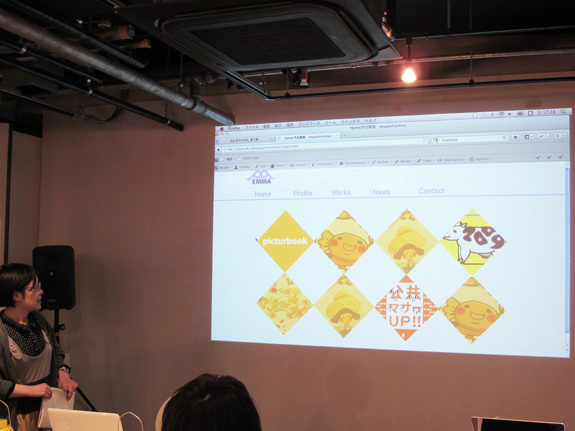
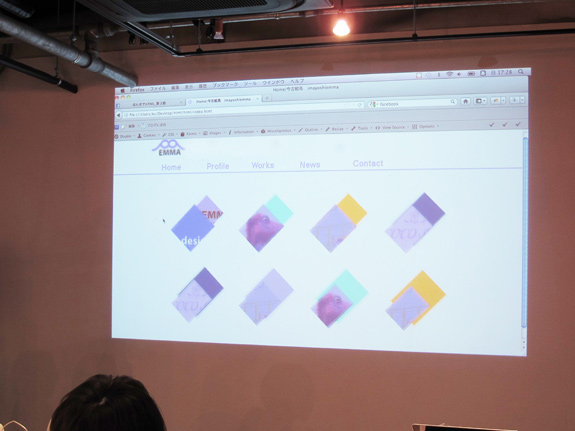
こちらは、ご自身で制作されたイラスト作品などの見せ方にこだわられていました。
始めからデザインや動きが明確に決まっていて、その通りの仕上がりに!

こだわりの、菱形の色や絵柄が一斉に変わります。見ていて楽しい!

こちらは、ご自身のTumblrをカスタマイズしたサイトです!
コンテンツの横に付いているアイコンがTumblrのものと同じなので、種類別に見やすくなっています。

こちらは、アートに関連することをまとめたサイト。音楽も流れます。
シンプルで解りやすいサイトを目標とされていました。

最後に、こちらもご自身のイラストを紹介するサイトです。
きれいに整理されていて、作品が映えます。

作品をクリックすると、このようにLightboxとして表示されますが、
Lightbox自体もいろいろとカスタマイズできるそうでなので、
もっと遊んでみてもよいのでは、という意見もありました。

最後に先生方からまとめのお話です。
動きや仕掛けをつけることは楽しいけれど、とにかく、HTMLとCSSが基本にあるということ。
正しく、無駄のない、きれいなコーディングをすれば、後々の作業も楽にできます。
また、自分用に作るものと、他人を考えて作るものでデザインや配置、文字の大きさなど
が変わってくることも。
そして、今回は1ページだけのサイトも、今後、ページを増やして活用してほしいということ。
少しずつでもいいので、コードをさわっていると、習った事を忘れないし、
1つのサイトを完成させることが大事だということもおっしゃっていました。
今回は、始めに作りたいイメージが明確にあった生徒さんはその通りの形まで近づいていましたし、
それぞれの生徒さんが、こだわりたいところをきちっと作り込まれている印象でした。
年内には完成させる!と、おっしゃっている生徒さんもいらしたので、
ぜひ、皆さまの完成したサイトを公開していただきたいと思います!
最後まで丁寧なフォローと、とても楽しい授業をしていただきました先生方、
ありがとうございました!
 kara-S スタッフブログ
kara-S スタッフブログ
Trackbacks