こんにちは。kara-Sの佐藤です。
先月19日より、「ほんきHTML第3期」がスタートしました!

ほんきでHTML講座は、サイト制作に必要な、HTML/CSS/JavaScriptを基礎から学んでいきます。
また授業内では、技術を学ぶのと平行して、自身のサイトを実際に制作し、
最終回で発表するという、全8回の授業です。
それでは、第1回目から3回目までの授業風景を少しご紹介したいと思います。

今回の講師はワン・トゥー・テン・デザインの中原さん。
補助講師は1、2期に引き続き、江見さんに引き受けていただきました。
どうぞよろしくお願い致します!
まず最初の授業は自己紹介から。
講師のお二人が今まで制作された作品を見せていただきつつ、
このサイトはどういう技術が必要だったかなども説明してくださいます。
キャンペーンサイトなどの制作が多いそうで、動きに特徴があって、面白いサイトも。

続いて、生徒さんの自己紹介です。
どのようなソフトを使ったことがあるか、ブラウザは何を使っているか、
作りたいサイトのイメージなどを先生に伝えます。

2回目の授業では、最終課題で制作するサイトのイメージを発表します。
自分が制作したいサイトに近いものを参考に紹介したり、サイト自体のコンセプトなども説明します。
今回の生徒さんは、ご自身で写真を撮られていたり、イラストを描かれている生徒さんが
多数いらっしゃったので、ポートフォリオサイトを制作される方が多いようでした。

3回目の授業では、前回発表したイメージをさらに細かく具体化させいていきます。
まず、サイトの見た目のイメージを実際に描きます。

全体の配置や、このボタンを押したら、どの画像が出てくるなど。
また、動きにこだわりたい生徒さんもいらっしゃって、どうすれば実現可能かなど、
先生と相談されていました。

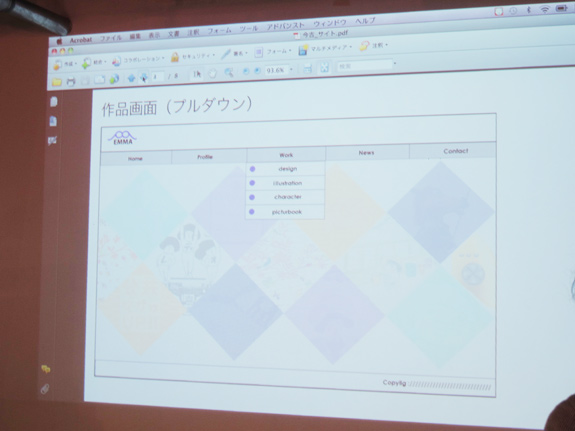
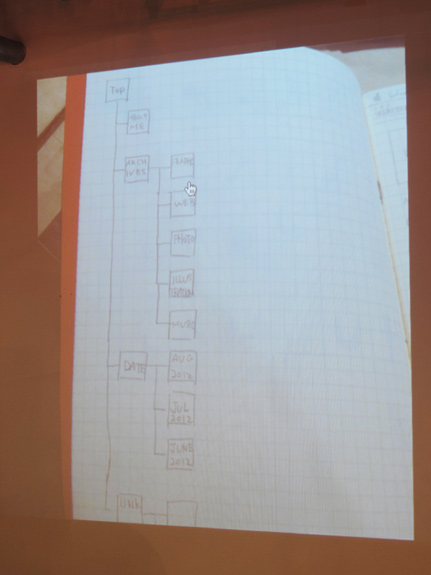
見た目のイメージとは別で、もう一つは中身の部分で重要なディレクトリマップも合わせて発表でした。
ディレクトリマップとは、サイトを構成するすべての要素を書き出してまとめたもので、
webサイトの制作には必要不可欠になります。

サイトの見た目を設計したものは、サイトマップといいますが、それとはまた別で、
管理する側が更新などの作業をするのに、フォルダが整理されていて、
そこに○○の素材がまとまっているなど、完成してから後の運営にも関わってくる部分です。
講師の方々が実際に仕事で制作したディレクトリマップを見てもらいながら、作り方を説明されていました。

終始なごやかな雰囲気で授業が進んでおります。
制作されたいサイトのイメージや参考にしたいサイトが明確にあっても、作業時間や技術面で
なかなか難しいこともあるようですが、
そんな場合でも、何から順番に進めていけばよいか、もう少し気軽な方法や、効率のいいやり方、
進め方など、最前線で活躍されている先生方のアドバイスもあって、
皆さん素敵なサイトに仕上がりそうです。
完成を楽しみに待ちたいと思います!
 kara-S スタッフブログ
kara-S スタッフブログ
Trackbacks