こんにちは。kara-Sラボの蔵多です。
前回のブログでも説明があったように先月から第2期が始まり、
お化け屋敷チームとデジクリサイトチームの2チームが動いています。
私は、デジクリサイトチームの制作リーダーになりました。
新メンバーと共に制作の過程をブログで報告していきますよー!

今回のラボでは、サイトのインターフェースデザインについての話し合いです。
各自、操作性やインタラクション性を考えたFLASHサイトを持ち寄り、発表していきました!
1期から引き続き参加している志葉が発表中。。。
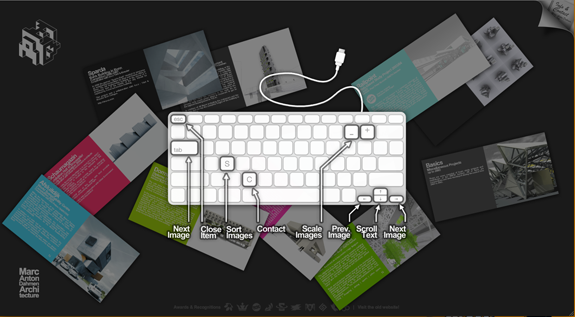
キーボード操作を使い、サイト内のカードに書かれた情報を見せて行くサイト。
海外のクリエイターさんの個人サイトかと思います。
http://work.marcdahmen.de/

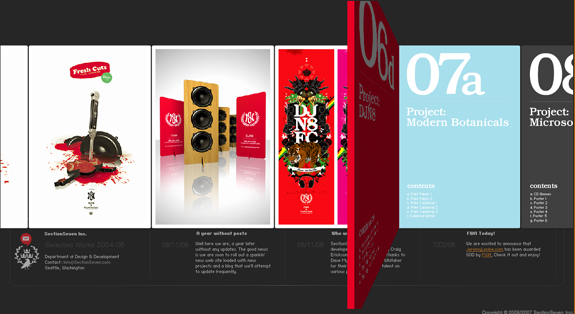
クリックすると、本が蛇腹折りに展開したり畳まれていく動きをするサイト。
本の動きが気持ちいいです。
http://sectionseven.com/index2.html

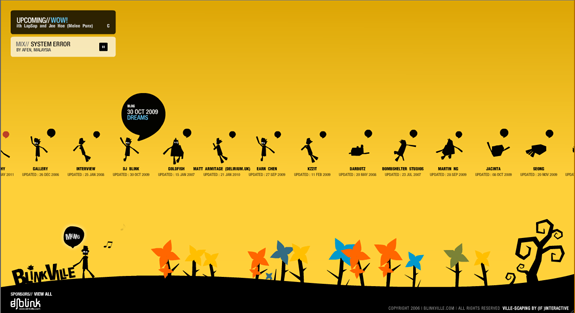
キャラクターの動きがかわいらしいサイト。
何人もの人が書いているブログの情報を集約して、最新情報を表示しているものだと思われます。
http://www.blinkville.com/
…この3つです!
全部FLASHのサイトなのですが、
FLASHでこんなモノが出来ると思うとワクワクします!ワクワク!

メンバーから出たインターフェース案を受け、cshoolの松村さんからも提案が。
松村さんからは、iPadアプリの”Flipboard”を紹介してもらいました。

デジクリサイトチームは、松村さんに技術サポートをしていただき、制作を進めて行きます。
どんな技術を使っていくのか説明タイムです。
今回は、ActionScript・HTML・CSS…などの言語を使い、サイト制作を行っていきます。
FLASH部分では、XMLを多用し設計。
1期でXMLを担当してたので、そこで覚えた知識をチームで共有して制作をしますよー!
他にもWordPressを使い、サイト更新をしやすくしていきます。
果たして、どんなサイトになるのやら…ブログで追々報告して行きますよ!

新メンバーの亀井。早くも不安な表情が…。
でもまだまだ始まったばかり!頑張って行きますよー!
来週は、今日考えたアイデアが本当に実現出来るか、技術検証を行います!
次回の更新をお楽しみに!
 kara-S スタッフブログ
kara-S スタッフブログ


Trackbacks