こんにちは!kara-Sの佐藤です。
先日、8月からスタートした「ほんきでHTML第3期」が最終回を迎えました。
この授業では、最終課題として、生徒さんそれぞれに1つのサイトを制作していただき、
最終回ではそのサイトの発表をしていただきます。

最終日も発表直前まで作業が続きます。
先生方も最後の仕上げのサポートをされています。

いよいよ発表がはじまりました!完成された作品をご紹介させていただきます。
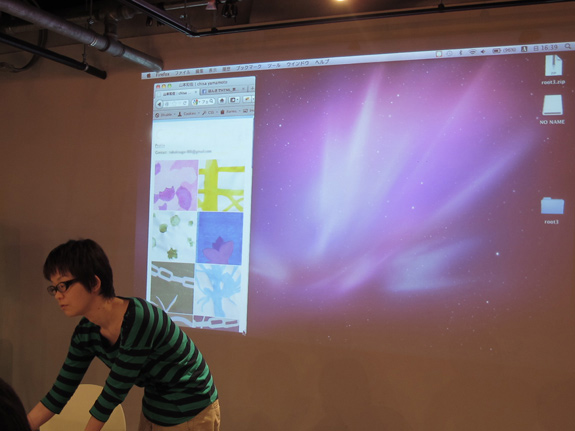
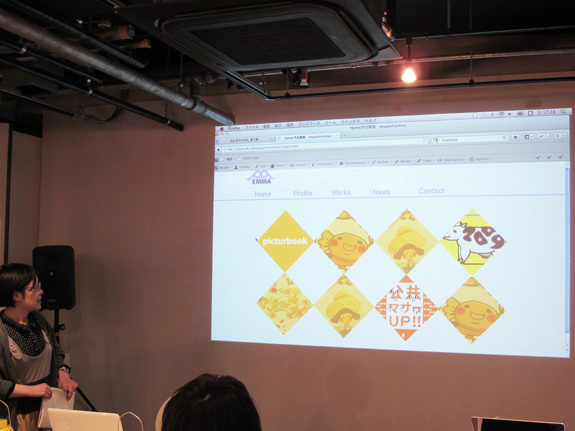
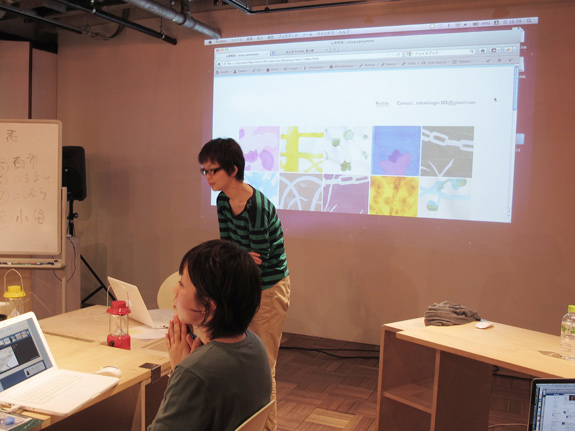
こちらの生徒さんが制作されたサイトは、ポートフォリオサイト。
ご自身の作品を紹介するためのサイトです。

かわいらしい作品が四角の中に並んでいます。
今回、こだわられたポイントは、メディアクエリという技術を使用し、
ウィンドウのサイズに合わせて、サイト内の画像の配置が変わるところです。

3段階のパターンを作られていました。
こうすることで、それぞれの機器に合ったサイズで表示されるため、
スマートフォンなどで見た場合でも、見やすくレイアウトされます。

完成したサイトを見るだけではなく、コーディングの内容までしっかり先生のチェックが入ります。
こちらの生徒さんのソースは大変きれいに書かれていたようです。

続いてこちらは、ミュージックプレーヤーになるようなサイトということで、
SoundCloudという、既存のサービスを利用して制作されました。
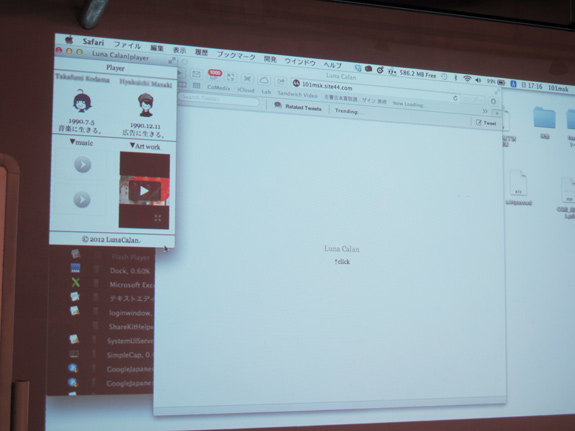
この画面をクリックすると、、

このように、小さい別のウィンドウが開いて、そこで操作できるというもの。
こうすれば、他のサイトを見ながらでも使いやすいですね。
ただ、最初のページがシンプルすぎたので、サイト自体の概要などもあったほうがよいのでは、と
先生方からアドバイスも。

つづきまして、こちらの作品は、蛙の旅行記。
蛙(のかぶりもの)が観光地に出向いた写真をまとめたサイトです。
丸や蛙のところにカーソルを合わせると、ぶるぶる震えたり、大きくなったり、光ったり、
様々な動きをしてくれます。
内容も面白く、始めに参考にされたいと紹介されていたサイトのように、
動きが沢山ある、楽しいサイトになりました!

(私も気になる写真が沢山…)
コーディングのほうは、先生がおっしゃるには、やりたいことをどんどん取り入れていっている
好奇心旺盛なタイプだそうで、楽しんで制作されているのが、ソースからも伝わってきています。
他にもデザインや、見やすさにこだわったものなど、素敵なサイトが沢山仕上がりました。
今回は、ポートフォリオサイトが多かったように思います。

こちらも、ご自身で撮影された写真を紹介するサイト。
twitterやfacebookなども組込まれています。
上部のサイトロゴの星マークがくるくる回るところもポイントです!

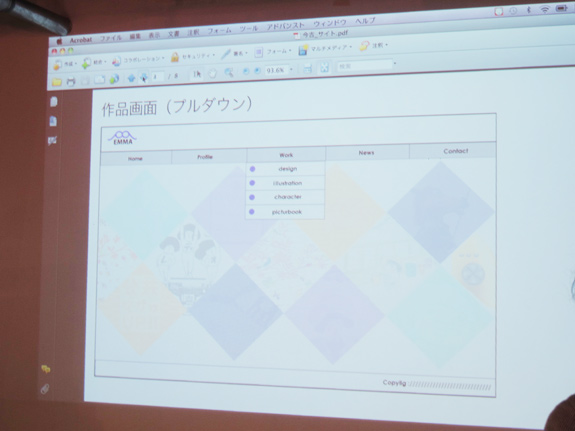
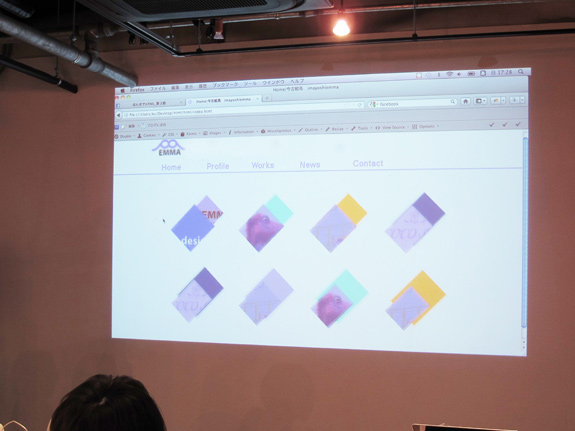
こちらは、ご自身で制作されたイラスト作品などの見せ方にこだわられていました。
始めからデザインや動きが明確に決まっていて、その通りの仕上がりに!

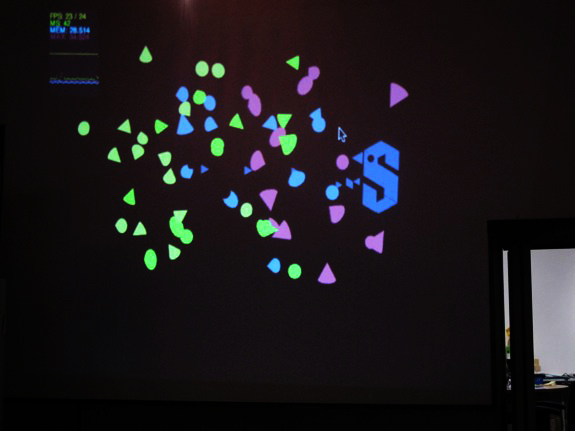
こだわりの、菱形の色や絵柄が一斉に変わります。見ていて楽しい!

こちらは、ご自身のTumblrをカスタマイズしたサイトです!
コンテンツの横に付いているアイコンがTumblrのものと同じなので、種類別に見やすくなっています。

こちらは、アートに関連することをまとめたサイト。音楽も流れます。
シンプルで解りやすいサイトを目標とされていました。

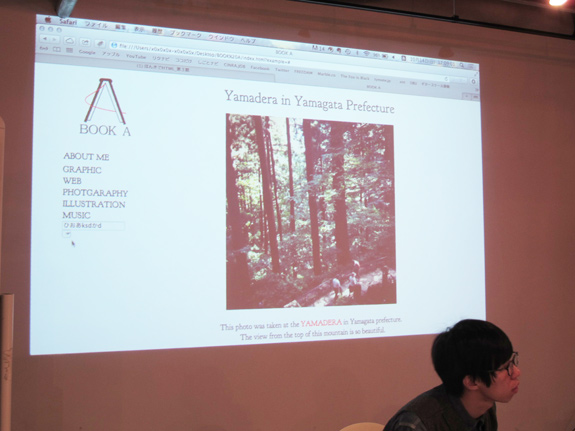
最後に、こちらもご自身のイラストを紹介するサイトです。
きれいに整理されていて、作品が映えます。

作品をクリックすると、このようにLightboxとして表示されますが、
Lightbox自体もいろいろとカスタマイズできるそうでなので、
もっと遊んでみてもよいのでは、という意見もありました。

最後に先生方からまとめのお話です。
動きや仕掛けをつけることは楽しいけれど、とにかく、HTMLとCSSが基本にあるということ。
正しく、無駄のない、きれいなコーディングをすれば、後々の作業も楽にできます。
また、自分用に作るものと、他人を考えて作るものでデザインや配置、文字の大きさなど
が変わってくることも。
そして、今回は1ページだけのサイトも、今後、ページを増やして活用してほしいということ。
少しずつでもいいので、コードをさわっていると、習った事を忘れないし、
1つのサイトを完成させることが大事だということもおっしゃっていました。
今回は、始めに作りたいイメージが明確にあった生徒さんはその通りの形まで近づいていましたし、
それぞれの生徒さんが、こだわりたいところをきちっと作り込まれている印象でした。
年内には完成させる!と、おっしゃっている生徒さんもいらしたので、
ぜひ、皆さまの完成したサイトを公開していただきたいと思います!
最後まで丁寧なフォローと、とても楽しい授業をしていただきました先生方、
ありがとうございました!
こんにちは。kara-Sの佐藤です。
先月19日より、「ほんきHTML第3期」がスタートしました!

ほんきでHTML講座は、サイト制作に必要な、HTML/CSS/JavaScriptを基礎から学んでいきます。
また授業内では、技術を学ぶのと平行して、自身のサイトを実際に制作し、
最終回で発表するという、全8回の授業です。
それでは、第1回目から3回目までの授業風景を少しご紹介したいと思います。

今回の講師はワン・トゥー・テン・デザインの中原さん。
補助講師は1、2期に引き続き、江見さんに引き受けていただきました。
どうぞよろしくお願い致します!
まず最初の授業は自己紹介から。
講師のお二人が今まで制作された作品を見せていただきつつ、
このサイトはどういう技術が必要だったかなども説明してくださいます。
キャンペーンサイトなどの制作が多いそうで、動きに特徴があって、面白いサイトも。

続いて、生徒さんの自己紹介です。
どのようなソフトを使ったことがあるか、ブラウザは何を使っているか、
作りたいサイトのイメージなどを先生に伝えます。

2回目の授業では、最終課題で制作するサイトのイメージを発表します。
自分が制作したいサイトに近いものを参考に紹介したり、サイト自体のコンセプトなども説明します。
今回の生徒さんは、ご自身で写真を撮られていたり、イラストを描かれている生徒さんが
多数いらっしゃったので、ポートフォリオサイトを制作される方が多いようでした。

3回目の授業では、前回発表したイメージをさらに細かく具体化させいていきます。
まず、サイトの見た目のイメージを実際に描きます。

全体の配置や、このボタンを押したら、どの画像が出てくるなど。
また、動きにこだわりたい生徒さんもいらっしゃって、どうすれば実現可能かなど、
先生と相談されていました。

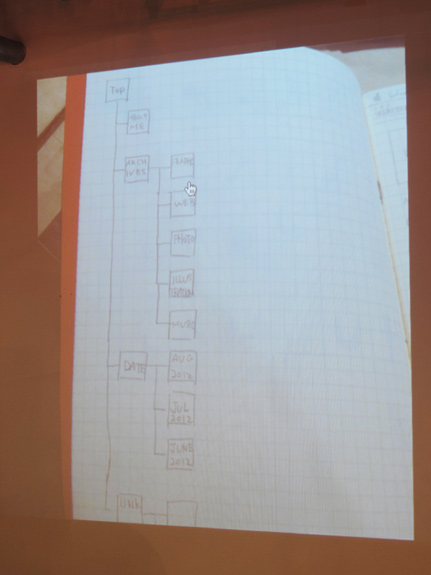
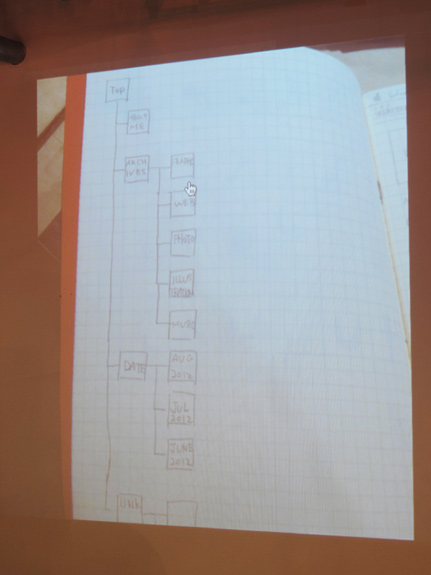
見た目のイメージとは別で、もう一つは中身の部分で重要なディレクトリマップも合わせて発表でした。
ディレクトリマップとは、サイトを構成するすべての要素を書き出してまとめたもので、
webサイトの制作には必要不可欠になります。

サイトの見た目を設計したものは、サイトマップといいますが、それとはまた別で、
管理する側が更新などの作業をするのに、フォルダが整理されていて、
そこに○○の素材がまとまっているなど、完成してから後の運営にも関わってくる部分です。
講師の方々が実際に仕事で制作したディレクトリマップを見てもらいながら、作り方を説明されていました。

終始なごやかな雰囲気で授業が進んでおります。
制作されたいサイトのイメージや参考にしたいサイトが明確にあっても、作業時間や技術面で
なかなか難しいこともあるようですが、
そんな場合でも、何から順番に進めていけばよいか、もう少し気軽な方法や、効率のいいやり方、
進め方など、最前線で活躍されている先生方のアドバイスもあって、
皆さん素敵なサイトに仕上がりそうです。
完成を楽しみに待ちたいと思います!
こんにちは、kara-Sラボの高阪です。
レビューチームの展示も終わり、kara-Sラボ第3期のお披露目はすべて終了しました!
そこで今回は実際に展示してみて感じたこと、足りなかったことなどを各チーム発表しました。
各チームがどんな作品を作ったか簡単におさらいします!
・チームサミット「Welcom Clock」(発表風景は撮影を忘れていましたすみません!)
お店の入口の床に時計を投影するインスタレーションです。人が通るとkara-Sのロゴに変化します。
(「Welcome Clock」の活動報告はこちらこちら)

・キネクトチーム「CHACO(チャコ)」
STOREさんのルビンTシャツというルビンのツボをモチーフにしたTシャツを、バーチャルで試着できるインスタレーションです。

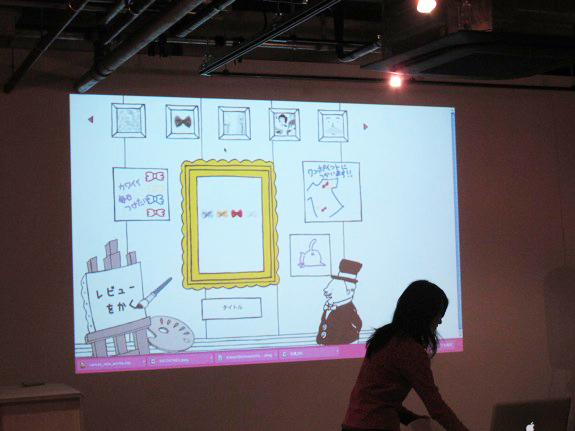
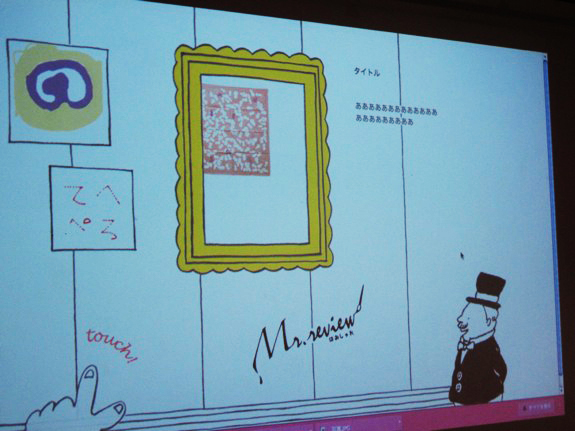
・レビューチーム「Mr.reviewはおしゃれ」
kara-Sのショップに置いてある商品の感想を描く事が出来るレビューシステムです。お店からだけではなく、みなさんのお家のPCやiphoneからもレビューを閲覧・書き込む事ができます。
http://review.kara-s.jp/
こんな感じでkara-Sラボ第3期の活動はおしまい…ではなく。
ここからが本番です!発表した足りなかったことを改善したり、kara-Sのショップを運営するZUURICHIメンバーから頂いた助言を元にブラッシュアップです!
期間限定設置ではなく、ずっとkara-Sのショップに置いてもらえるような作品になれるようまだまだ頑張ります!
こんにちは、kara-Sラボの志葉です。
前回のキネクトチームの展示も無事終わり、次はレビューチームの展示です!
kara-Sラボの3チームの展示はこのレビューチームで最後になります。

私たちレビューチームの作品は「Mr.reviewはおしゃれ」。
kara-Sのショップに置いてある商品のレビューをipadで簡単に描く事が出来ます。
画面からレビューを描きたい商品を選んで…

なんと!手描きで描く事ができるんです!
お絵描き感覚で、簡単にレビューを描いて残す事が出来ます。
是非気になった商品や、普段愛用している商品のレビューを描きにきて下さいね。
もうすでにいくつものレビューを描いて頂いております〜!ありがとうございます!
ちなみにお店からだけではなく、みなさんのお家のPCやiphoneからもレビューを閲覧、書き込む事が
できるんです。
こちらのアドレスから見ることができます http://review.kara-s.jp/
実際にお店に来れなくても見る事ができるので、是非見てみて下さいね。

設置期間は、6月5日(火)の20:00までの展示となっております。是非レビューを描いてみて下さいねー!
kara-Sラボ第三期で制作した作品をお試し頂けるのは今回で最後となりますので、是非遊びに来て
下さいね!
こんにちわ!kara-Sラボの中尾です。
前回のチーム「サミット」の展示も無事終了し、引き続きキネクトチームの展示となりました!

僕たちのチームは、『CHACO(チャコ)』という展示をします。
これは、STOREさんのルビンTシャツというルビンのツボをモチーフにした
可愛いTシャツを最先端の技術KINECTを使い試着できるというものです。

小さいお子様もCHACO(チャコ)を活用してくれてて嬉しかったですw
このCHACO(チャコ)はルビンTシャツ自体の色の組み合わせが
無限大あるという事を活かし色がランダムに表示され自分には、
どの色ぴったりなのかを選べるという面白い展示になっています。
設置期間は、5月21日(月)の20:00まで展示しているのでkara-Sにお越しの際は是非お試しください。
これでkara-Sラボの3チーム中2チームが展示した訳ですが、残す1チームの作品展示があります!
最終チームも面白い作品になっているので乞うご期待ください!!
どうもお久しぶりです。
kara-Sラボの亀井彩代です。
ついに、5月2日よりチームサミットの作品がkara-Sにてお披露目となりました!

kara-Sのお店の入口の床に時計を投影するインスタです。
変わったフォントの数字ですが、この数字、実はたくさんの3Dの円錐が集まってできているのです。
もちろん、ちゃんと時計として機能していますよ。
そしてお客さんがお店に入ると、『♪カランカラーン♪』という可愛い音と共に、
さっきまで数字だった円錐が、バラバラに散り、今度はkara-Sのロゴに変化するのです!
実はこのkara-Sが入っているビルの中には、時計が設置されておらず、お店の中に入らないと時刻がわからないのです。
なので、たくさんの人に見てもらえる楽しい時計を目指し、日々制作してきました。
何度も何度も通って、楽しんでいただけたらと思います。
また、これを機に、新しい待ち合わせ場所にしてみてはいかがですか?
こちらの時計の投影期間は5月14日の20:00まで展示となっておりますので、是非見に来てください。
3チームの中では私たちチームサミットが一番早いお披露目なので、
この後も次々と他のチームの作品がお披露目となります。
おたのしみにー。
どうも初めまして、kara-sラボの植田です!
前回から約1ヶ月…
4月17日の火曜日に各チーム、来月の仮設置に向けてkara-sで設置のチェックをしました!
まず、今後のスケジュールを決め…

みんなでお店に移動して各チーム、設置や動作確認などを行いました!

こちらはkinectチーム…


一人一人違う人で何度も動作を確認していたようです!
そしてこちらはipadレビューチーム…


ipadでの動作確認!…お客様が触りやすいように台も高くしたようです!
そして最後は僕が所属しておりますチームサミット…


床に投影するために、プロジェクターの位置を考え中…これがなかなか難しいんです…
さて…いよいよ来月に迫った仮設置…ラストスパートです!
最後まで根気よくブラッシュアップして良いものになるようがんばりますので…
あたたかく見守っていただければと思います!
では次回の更新をお楽しみに!!
kara-Sラボの高本です。
21日に各グループの作品発表がありました。
おさらいすると、3チームはそれぞれ、
・kinectを中心に使用する班
・センサーを中心に使用する班
・htmlやphpを使い、タブレットを使用する班
に分かれて
「お店で役立つデジタルコンテンツ」
というテーマで約半年間製作してきました。
そして発表当日、ギリギリまで微調整をしていざ発表です。
・まず僕が所属するkinectを使ったグループ



kara-Sのショップに置いてあるSTOREさんのTシャツの試着室を作ろうというコンセプトでkinectで動作を読み込んで手を振ることによって服の色を決めてくれるという作品。
そして次に
・センサーを使用したグループ



壁にスクリーンを投影して、時計を表示させ人が通る度にアクションがあるという作品。
最後に
・タブレットを使用をグループ



ipadを使用してkara-Sショップに置いてある商品のレビューをipadの画面に指で直接書き込め、
また他の方が書いたレビューも見れるという作品。
各チーム発表後にそれぞれ先生方から講評してもらい、
問題点やこれからの改善点を指摘してもらいました。
今回で一度プレゼンという形で一区切りつきましたが、もちろん各チームともブラッシュアップをしてさらに良い作品にしていき、kara-Sのショップにきてくれたお客さんに触って楽しんでもらえるようなものを目指します。
こんにちは。
kara-Sの川良です。
先週の日曜日にFlash/ActionScript入門講座「ほんきでFlash」第5期が、無事に最終回を迎えました。
毎回この講座ではテーマを設けて、生徒のみなさん一人一人が企画を考え、
講座を通してFlash/ActionScriptの技術を学んでいきながら作品を完成させていきます。
今回のほんきでFlash第5期のテーマは「毎日見たくなるインタラクティブコンテンツを作ろう」
最終回は、生徒のみなさんが作った作品を発表していきます。
発表前、講師からアドバイスを受けながら、
みなさん真剣な表情で作品の最終仕上げをしていきます。

そして、いよいよ発表です。
生徒さん一人一人が前に出て、実際に作品をさわりながら説明をしていきます。


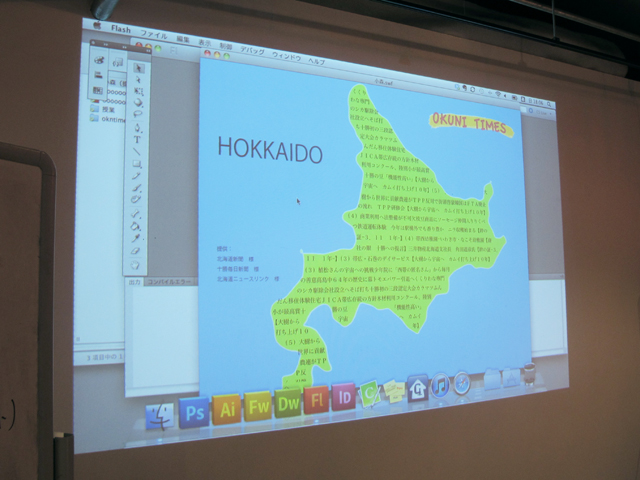
こちらは、地方紙を都道府県別で見ることのできるビューアーコンテンツです。
誰もが出身地や思い入れのある町には愛着や郷愁の想いがあるもの、
このコンテンツは都道府県別にニュースをまとめていて、シンプルで見やすいデザインなので、
ストレスなく情報を検索し仕入れる事ができ、毎日見ても飽きの来ないコンテンツだと感じました。



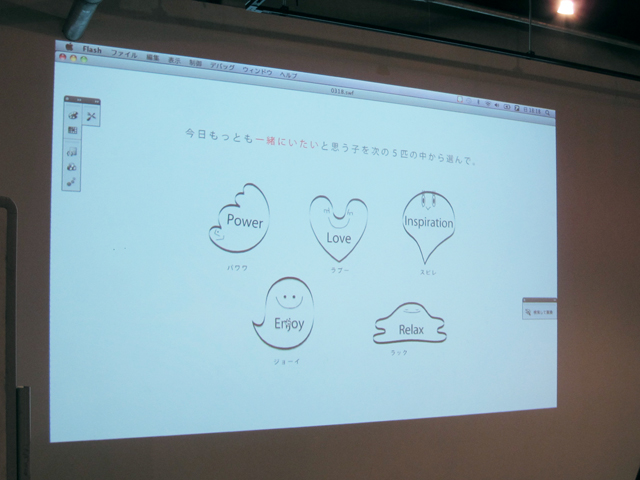
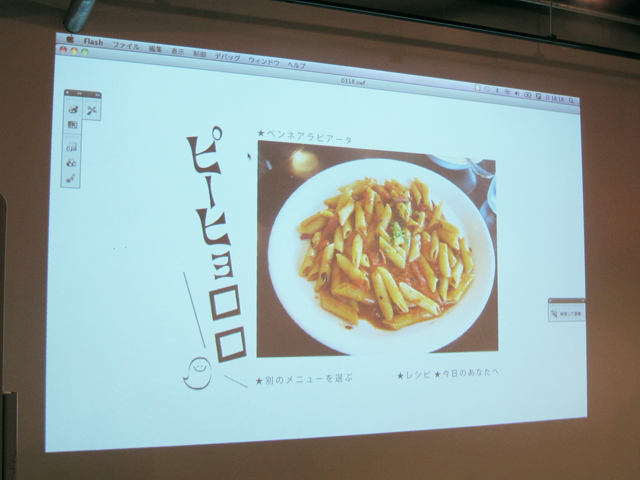
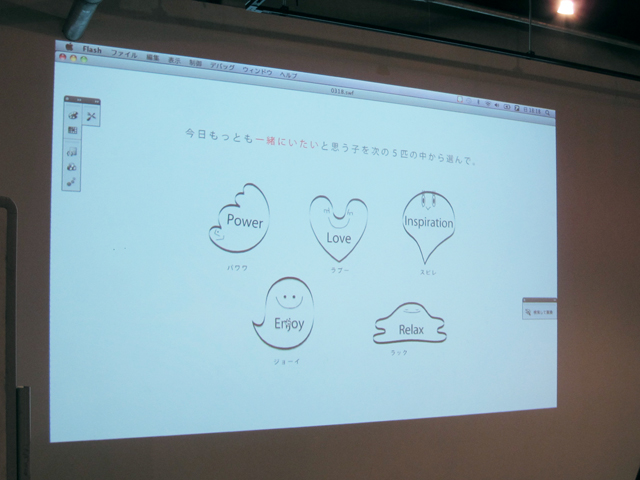
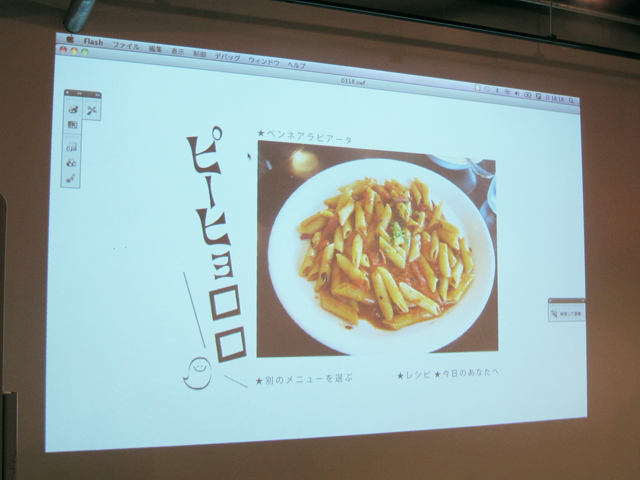
こちらは、癒し系のキャラクターが、自分に足りない栄養素とその料理のレシピを教えてくれるコンテンツです。
「味」や「国」ではなく、オノマトペットというキャラクターが発する「擬音語」を選択するという面白さと、癒し系のキャラクターがとても温かい雰囲気を作っているので、今晩の料理のメニューに困った時は、ついついアクセスしてしまいそうです。
キャラクターのイラストは生徒さん自身が描いたもので、自分の描いたキャラクターをアニメーションで動かせたのが楽しかったとおしゃっていました。


こちらは、ツイッターでつぶやくと、同時に家計簿をつけてくれるという便利なコンテンツです。
誰もが気になる毎日のお金の管理を、ツイッターでつぶやく感覚でつけれてしまいます。
ハッシュタグを使って、情報をまとめるプログラムがとても難しそうでしたが、使ったお金の合計金額まで計算してくれたりと、とても丁寧に作られていました。
このコンテンツを使えば、無駄なお買い物もフォロワーの皆さんがふせいでくれるかもしれないですね。

最後は、講師から今回の講座のまとめの話と、生徒さんたちへ一言。
今回の講座が終わった後も、Flash/ActionScriptをさわり続けて、自分で作った作品を色々な人たちに見せて、そうする事で使う側の気持ちになれたり、良いところ悪いところに気づく事で、さらにその作品を良くなっていくとの事でした。
生徒のみなさん2ヶ月間、本当におつかれさまでした!
最後に「ほんきでFlash」の今後の開講予定はありませんが、
「ほんきでFlash」を発展させた、Flash/ActionScript中級講座「もっとほんきでFlash」の受講生を募集しています。
詳しくは、下記のURLよりご覧ください。みなさまのご受講お持ちしております!
● Flash/ActionScript中級講座「もっとほんきでFlash」受講生募集中
「もっとほんきでFlash」では、「ほんきでFlash」をさらに発展させ、
ActionScript3.0でオブジェクト指向のプログラミングを学びます。
オブジェクト指向の基本的な考え方やクラス・外部ライブラリの使い方など、
Flashを使った複雑なコンテンツをより効率よく制作するための方法を学習できます。
http://www.kara-s.jp/school/20120408_mottoflash.html
期間:2012年4月8日(日)~6月10日(日)期間中の毎週日曜日 全8回
時間:14:00~19:00
料金:126,000円(学割価格110,250円)
定員:8〜10名 [申込制]
講師:池田 航成
こんにちは、kara-Sの石部です。
遅れての更新となりますが、映像制作講座 第3期 「ミュージックビデオを作ろう」が、
無事終了しました。
本日は最終日の様子をお伝えします。

最終日のこの日は
自分たちが企画し、撮影や演出を加えた集大成の映像を完成させて発表・講評します。
まずは完成までの一押しとして講師にアドバイスをもらい、
完成度を高めて書き出し作業にはいります。

今までそれぞれ真剣に取り組まれて来たと思います。
編集作業をする後ろ姿からは手慣れた操作が見て取れます。
そしていよいよ発表。
一人ずつ、制作意図や工夫した点等を紹介をし、作品を上映します。


こちらはパソコンモニターの中に吸い込まれるてループするという作品。
ほぼ場面の動きはないながらも、吸い込まれる動きがダイナミックでワープをしている感じがしました。

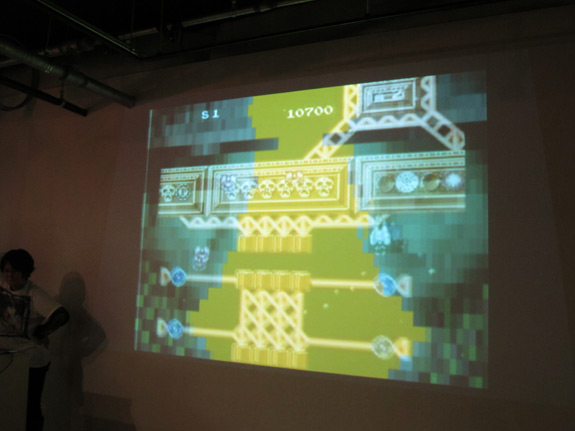
こちらは8ビットにした映像に8ビットの音楽をのせた作品。
まるでジェットコースターに載っているかのようなアングルや、流れるようなスピード、
リズム感が観ていて心地よかったです。
また、最後にオチを付けている点も楽しんで作った感が分かります。

かたやこちらは海の中で人が踊り、背景に手描きのアニメーションが流れる
実写とアニメーションを織り交ぜた作品。
クロマキーを使い、人物をしっかりきれいに切り抜いています。
音楽もゆったりとしたテンポで瞑想できそうな雰囲気です。

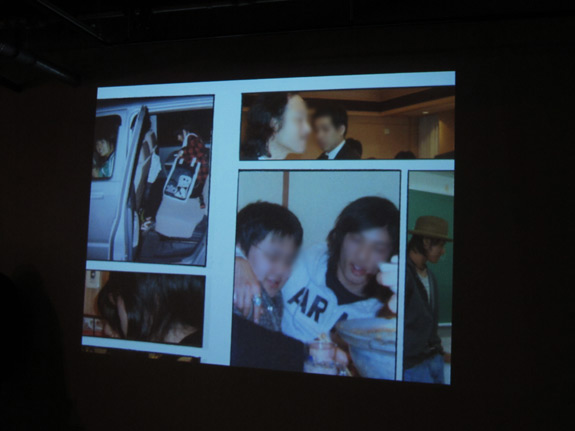
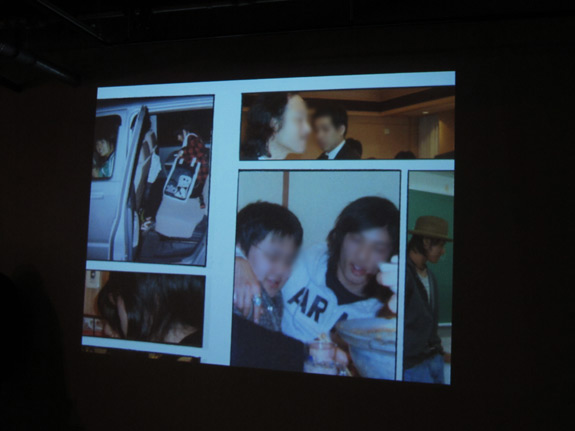
こちらは生徒さんのご友人たちとの思い出を、マンガのコマに当てはめた作品。
ズームイン/アウトを細かく設定して注目するコマをさりげなくアピールしています。

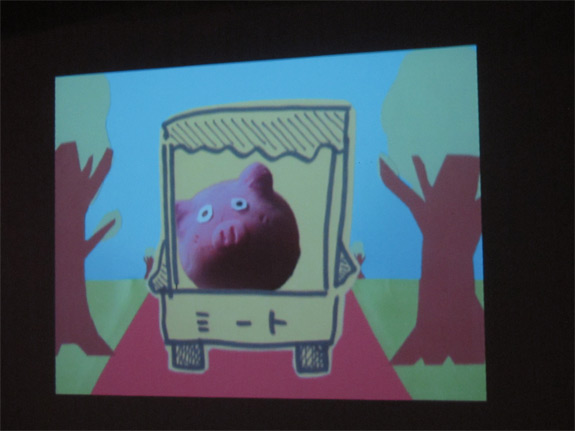
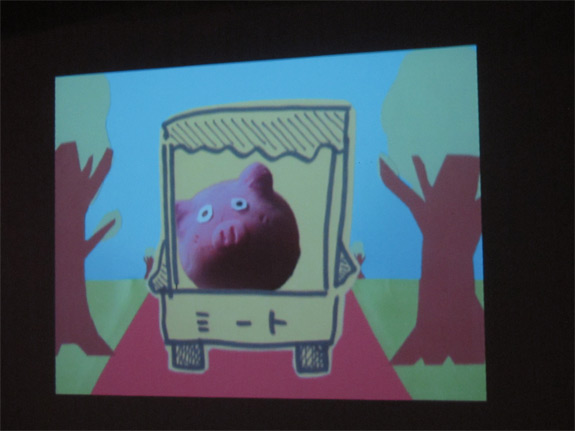
こちらはとてもストーリーチックながらもシュールな作品。
ポップな音楽と、コマ撮りアニメーションを組み合わせて、
ブタがハム工場まで運ばれる様子を描いています。
ブタのドナドナ状態ですが、実に明るい。
合間にサブリミナル効果で入るハムの固まりが、何とも言えないシュールさを醸していました。

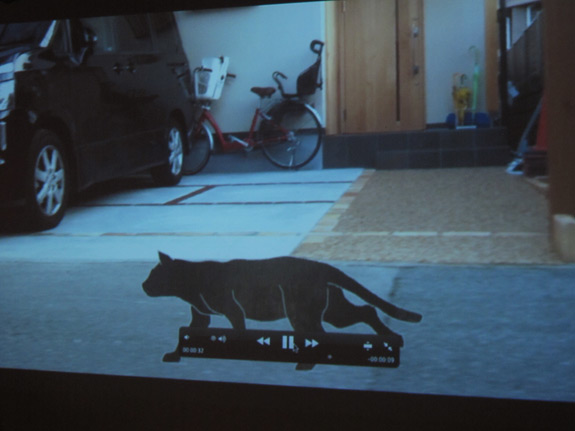
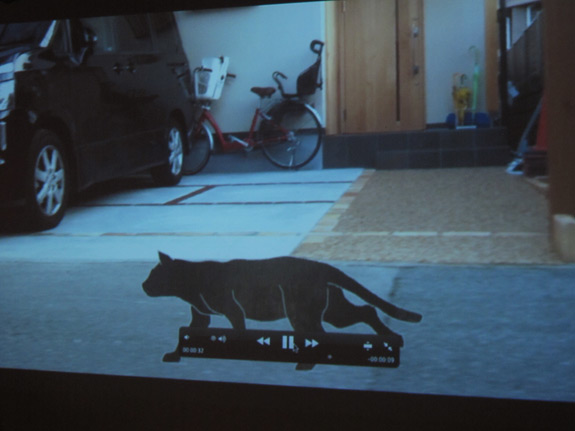
最後はアニメーションで描いた猫が、スクロールする実写映像を歩いていくという作品。
アニメと実写の動きを自然にあわせていくのは意外に難しいものです。
緻密なスケッチをされた猫が見事に合わさっていました。
歩く早さに合ったテンポの音楽も良く、続きが気になります。
それぞれの作品上映後、講評でアドバイスやコメントを受けました。

今まで寝る間も惜しんで編集作業をした方や、
野外で撮影を挑まれた方、
ひたすらに自分の世界を追求した方や、
ソフトに悪戦苦闘しながら長大作を作られた方など、それぞれ大変だったと思われますが、
皆さん達成感を感じられたのではないでしょうか。
また、この短期間で映像を制作することにも課題を感じられたと思います。
最後に講師の中角さんから映像で食べていくことの厳しさと、激励をもらい、無事閉講となりました。
皆さんお疲れさまでした!


















 kara-S スタッフブログ
kara-S スタッフブログ